
Most of the time users need to wait for some time while accessing a particular website. Due to this reason they often leave a particular site without even completing a particular task.
Don’t examine the “patience” of your targeted audience while trying to access the content of your particular website. But, examine to present them a seamless ride through the entire process by executing these site optimization tips on your Magento development.
Here are some points which provide instructions for optimizing the performance of your website. Some are very basic steps/configurations changes only which will improve performance on the go.
Steps to Optimize performance in Magento 2 Development
1. Enable Flat Catalogue Categories and Products
There are 2 data models in Magento: EAV (Entity Attribute Value – default) and flat. EAV is a kind of an agile model. It allows the user to add custom attributes as many as likes, but the problem with EAV is that it stores the data in many tables and in order to perceive the information your query will have various JOINs which is a bad performance.
The flat model takes the attributes you have created with a system created attributes and creates a multicolumn table on the fly. So in order to comprehend the data, you will have to make just 1 simple SELECT query to db.
In flat mode, you can change or add attributes but need to re-index which will be manually or will be automatically, depends on your configuration, and it will create flat table again.
In EAV data model data is fully in normalized mode, each column data value is stored in their respective data type table. For example
product ID is stored in catalog_product_entity_int table
product name in catalog_product_entity_varchar table
Flat data model use one table, so it’s not normalized and uses more database space.
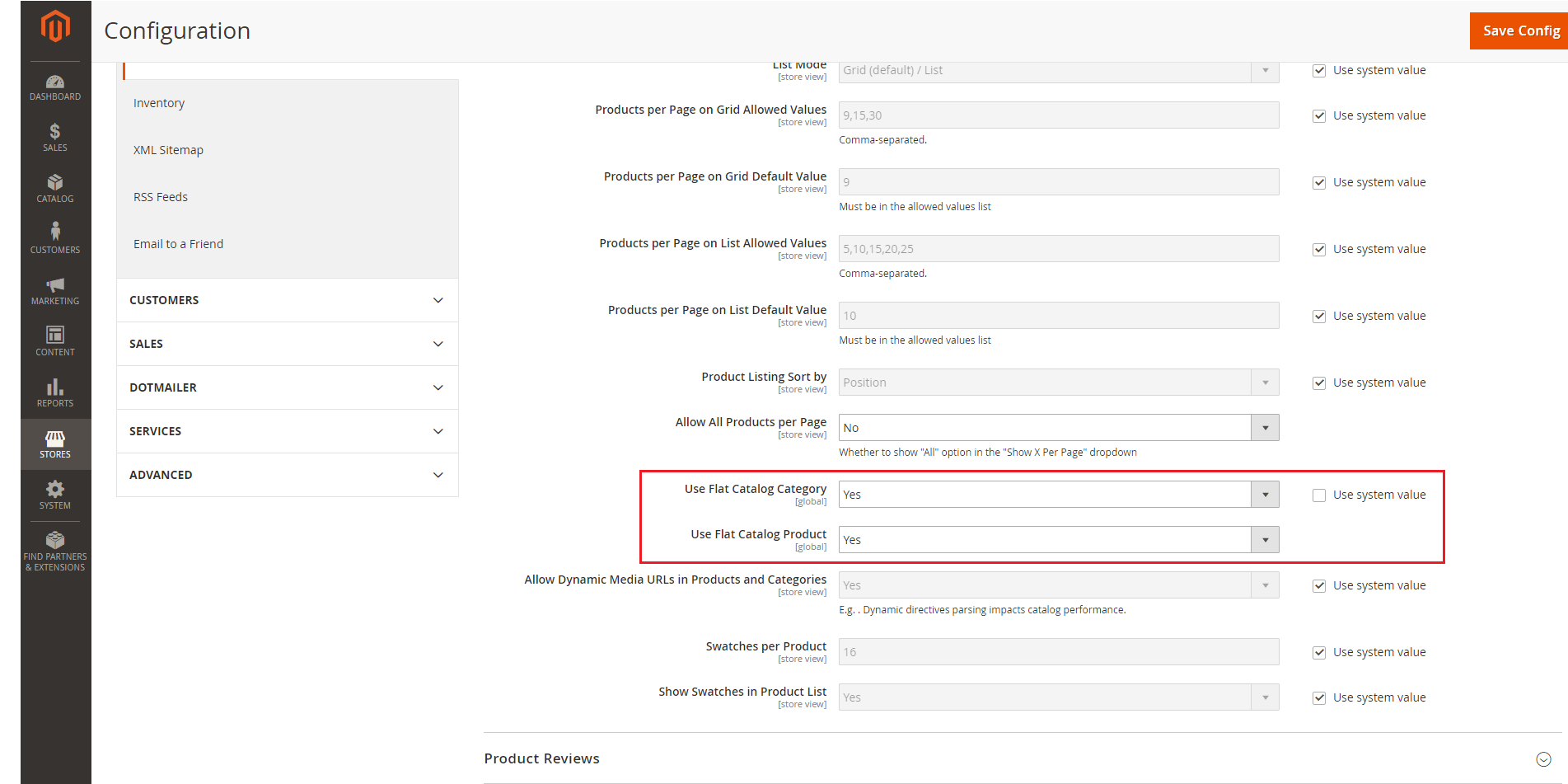
To enable flat catalog categories and products goto Admin Panel > Store > Configuration > Catalog > Catalog > Storefront and set ‘Use Flat Catalog Category‘ and ‘Use Flat Catalog Product ‘ value yes.

2. Merge CSS and JS Files
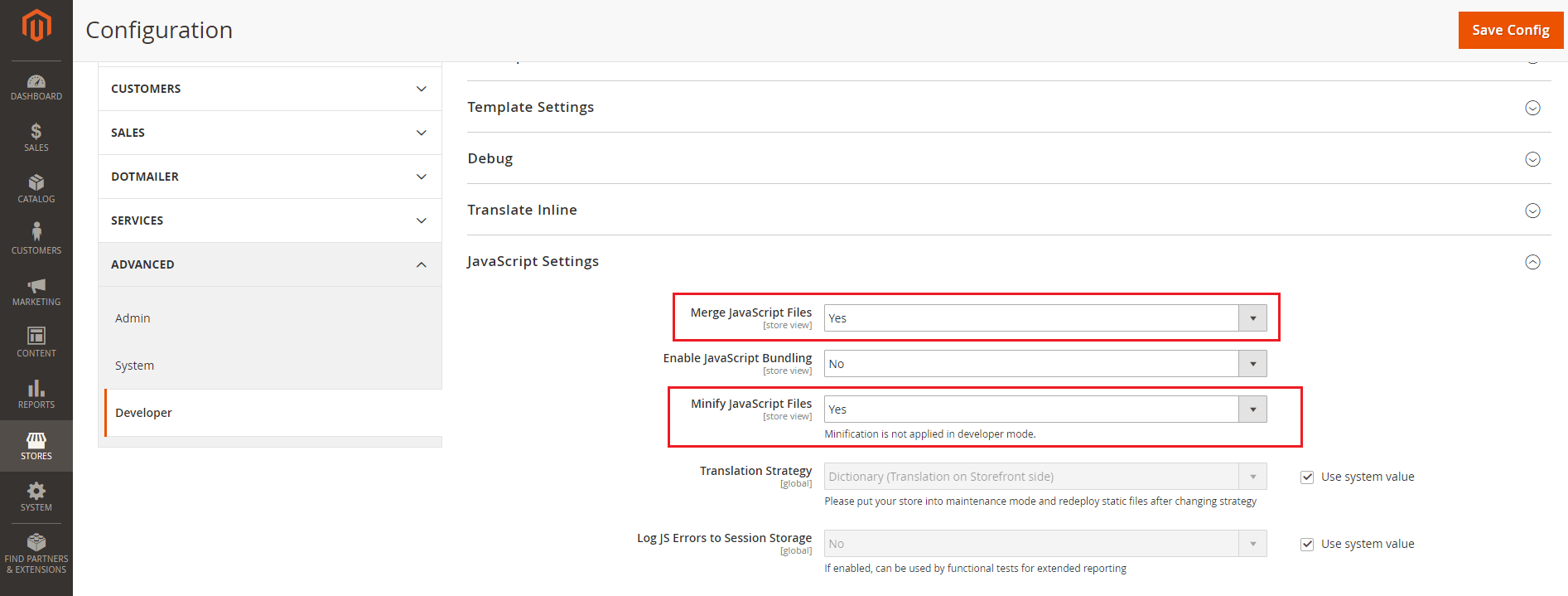
To merge and minify JS file goto Admin Panel > Store > Configuration > Advance > Developer > JavaScript Settings. Minification is not applicable in developer mode.

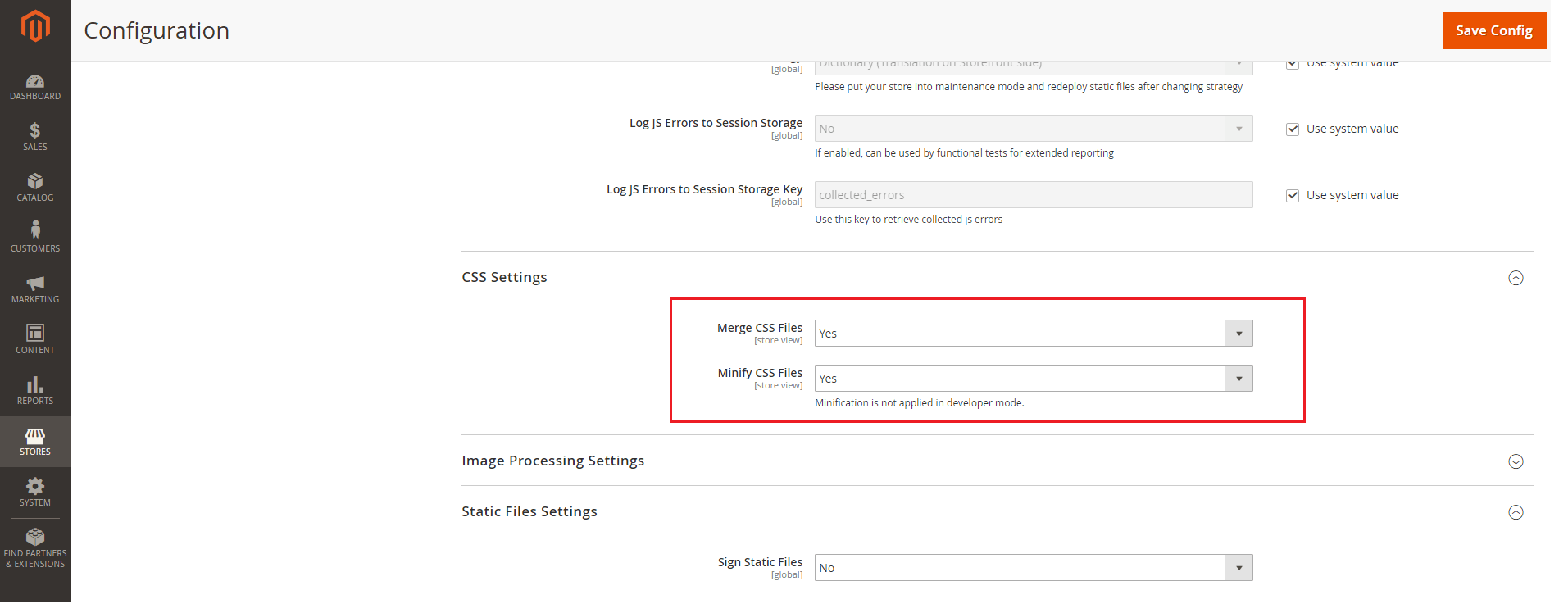
To merge and minify CSS file goto Admin Panel > Store > Configuration > Advance > Developer > CSS Settings. Minification is not applicable in developer mode.

When complete, Save Config and execute below command in command line to activate the change.
php bin/magento cache:clean
3. Content Delivery Network (CDN)
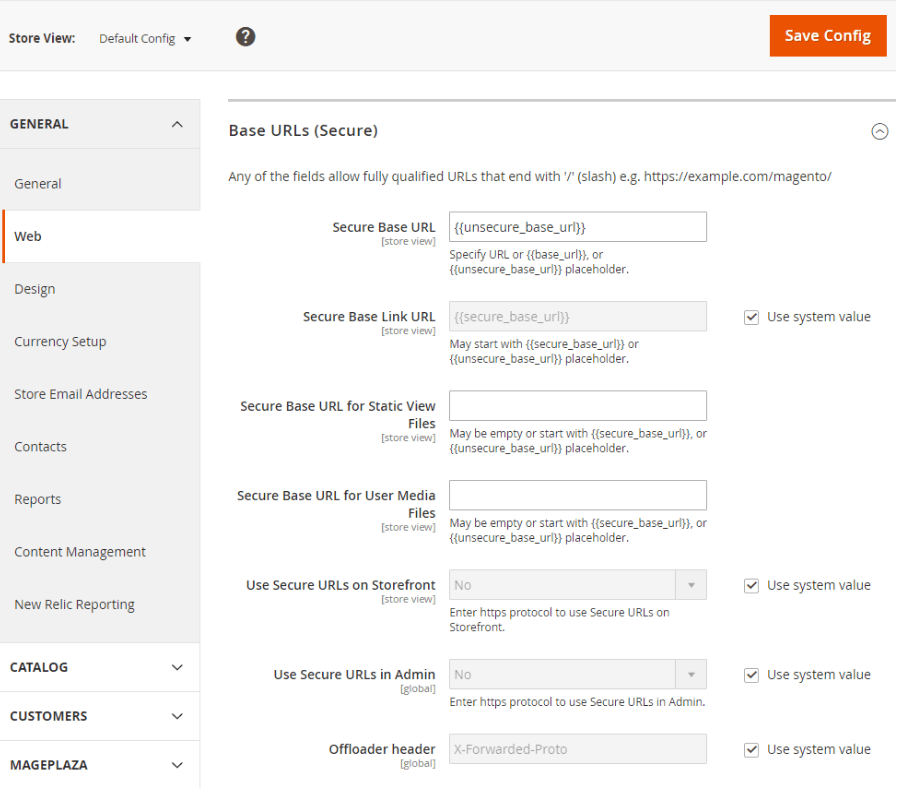
To setup content delivery network for Magento 2 stores goto Admin Panel > Stores > Configuration > General > Web > Base URLs (Secure)

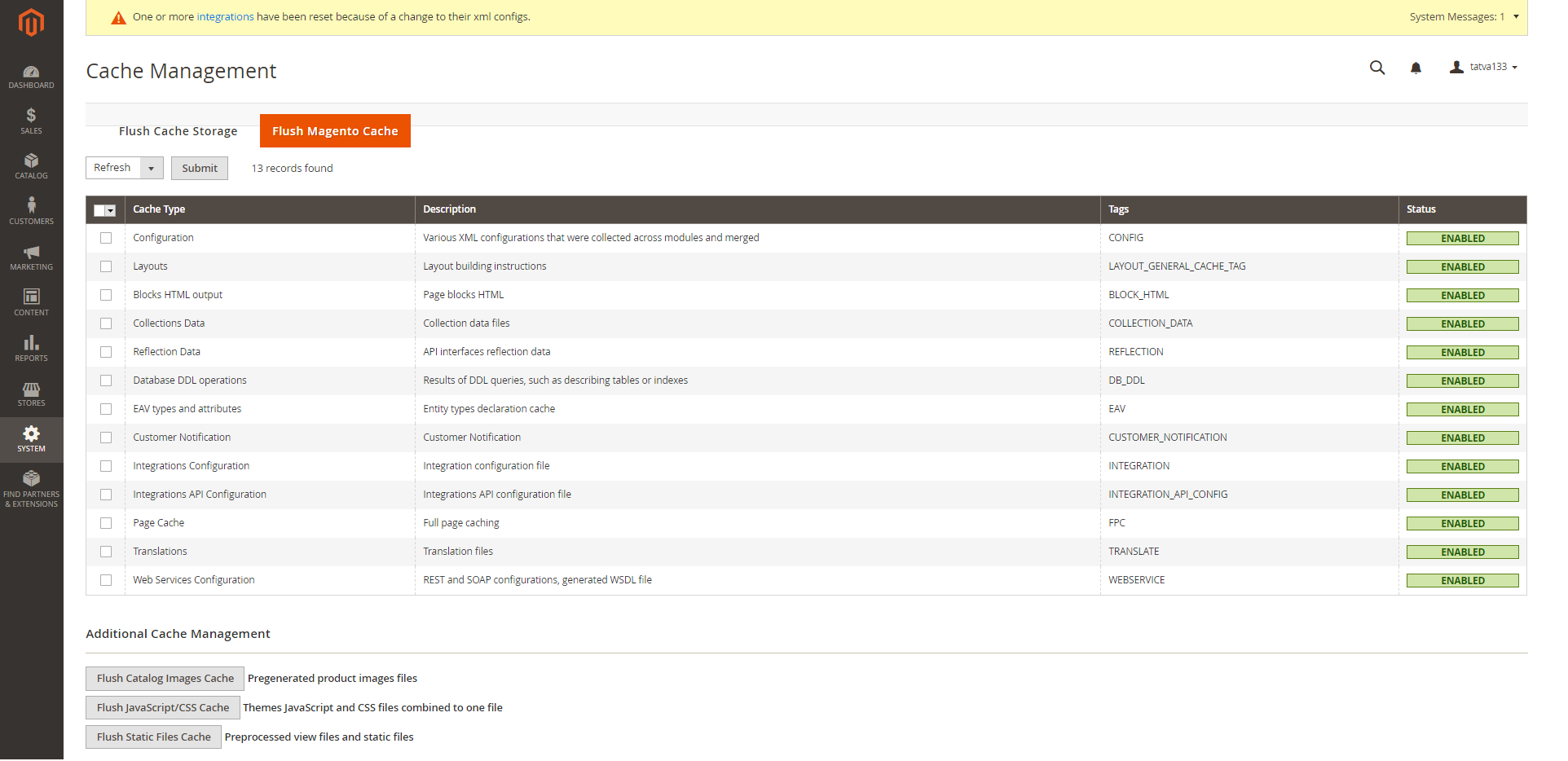
4. Cache Management
To manage cache goto Admin Panel > System > Cache Management

5. Image Optimization
Image size is important factor to improve performance of Magento 2 website. The image size is too heavy to upload on your site is one of the reason for the overload page. Hence compression image should be done before submitting any image.
6. Enable Compression
Follow the resources to facilitate compression by Google’s offer. Let’s change nginx compression directives from:
- gzip_types: text/plain application/x-javascript text/javascript text/xml text/css image/x-icon image/bmp image/png image/gif; to
- gzip_types: *;
7. Reduce Server Response Time
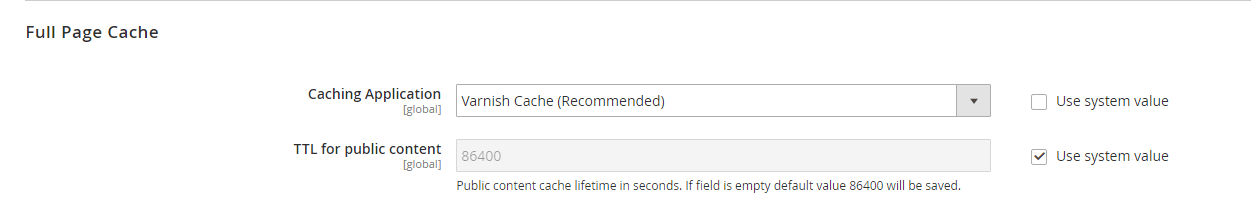
Magento 2 supports full page cache via varnish natively. Let’s setup varnish to get the first byte around 0.1-0.2s. To setup varnish goto Admin Panel > Store > Configuration > Advance > System > Full Page Cache.

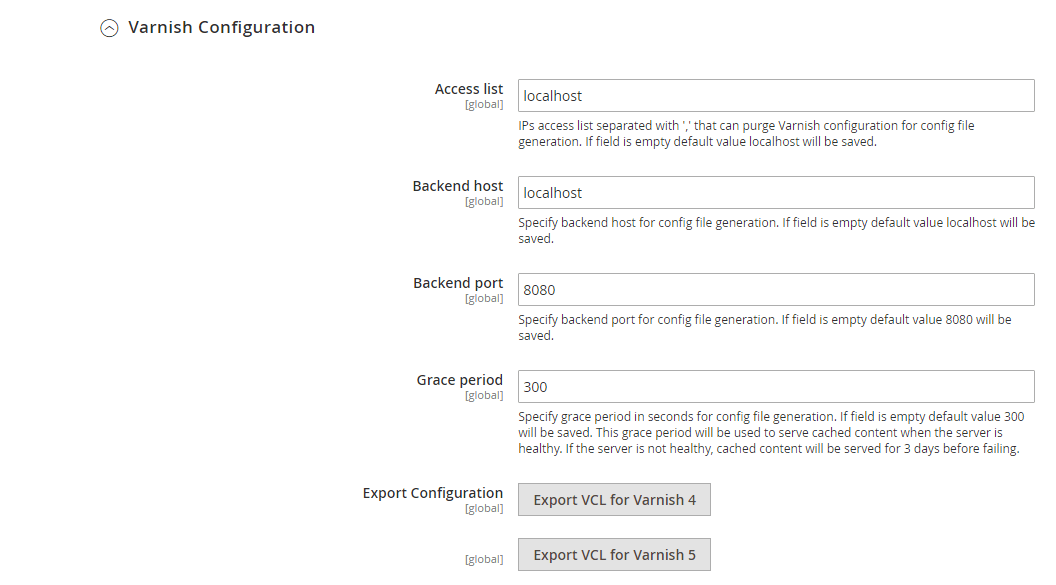
Open Varnish Configuration section, complete the settings:

8. Magento Updates
Remember to update Magento 2 that will try the best to help you optimize the site performance.
9. Production Mode
Make sure, website runs on “production” mode while putting it on live environment. Developer mode will have a major impact on performance. Production mode enhances storefront responsiveness and blocks long initial page load times that can happen in default mode.
10. Enable Magento Default Profiling
If after doing all basic things, you still can find that your website is slow then you can enable Magento default profiling and find the culprit and take necessary coding level changes.
11. Server/Software’s can be used
Following software or servers can be used which will or help to boost the performance of any Magento web development services.
- Varnish Cache
- Redis
- PHP 7
- Solr
- Ngnix
- PHP
- FPM
- New Relic
- APC Cache
12. Third party plugins
Make sure that any unused / unwanted third party plugins are disabled / removed.
13. SSD Hardisk
As Magento provide default cashing as files, it is always an advantage to use SSD harddisk
14. Mysql Tuning
The following are some of the settings that we can adjust for better performance:
- Slow Query Log
- Max Connections
- Worker Threads
- Memory Usage
- Key Buffer
- Query Cache
- Sort Buffer
- Joins
- Temp Tables
- Table (Open & Definition) Cache
- Table Scans (read buffer)
- Table Locking
- Innodb Status
15. Enabling and tuning PHP opcache
It is recommended to enable and tune PHP opcache for maximum performance.
- opcache.enable_cli=1
- opcache.memory_consumption=512
- opcache.max_accelerated_files=100000
- opcache.validate_timestamps=0
- opcache.consistency_checks=0
Comments
Leave a message...